站长资源平面设计
Photoshop制作立体时尚的淡淡绿色软件APP图标
简介本教程是向大家介绍Photoshop制作立体时尚的淡淡绿色软件APP图标,制作效果非常漂亮,教程内容有点多,但介绍的很详细,转发过来,希望大家喜欢!善用图层样式,你会发现图层样式非常的强大,下面的图片很简单,用图层样式就可以做了出来。前几天我把源文件删了,所以现在我边做边截图出来,有什么不同的也可
本教程是向大家介绍Photoshop制作立体时尚的淡淡绿色软件APP图标,制作效果非常漂亮,教程内容有点多,但介绍的很详细,转发过来,希望大家喜欢!
善用图层样式,你会发现图层样式非常的强大,下面的图片很简单,用图层样式就可以做了出来。前几天我把源文件删了,所以现在我边做边截图出来,有什么不同的也可以提问,楼主只是一个业余爱好者,前段时间喜欢上了临摹各种ICON。不过过段时间我应该要去研究颜色原理了。
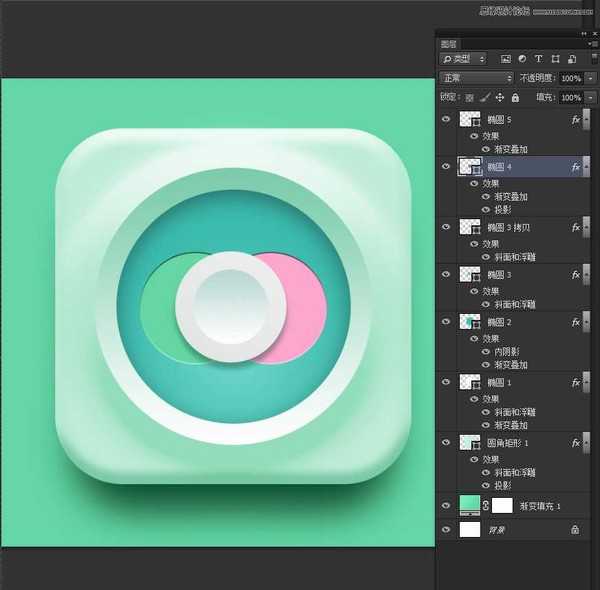
先看看效果图
下面是临摹对比
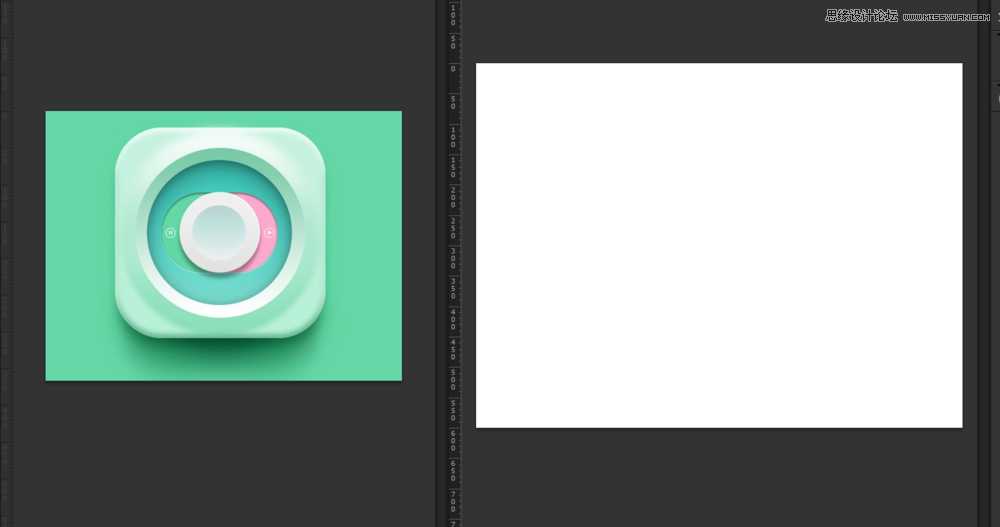
临摹,我们先排列好画布
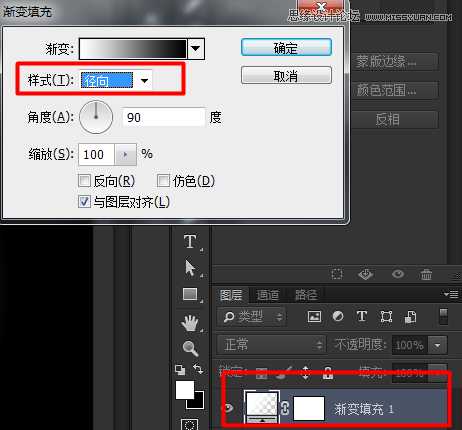
然后新建个渐变调整层,仔细观察原图背景,我们不难发现原图的背景不是纯色的
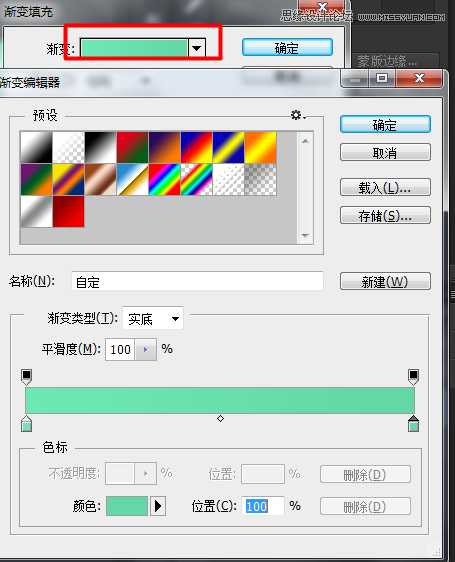
然后渐变的颜色,中心的地方的颜色我们给亮点,四周的颜色我们加点灰色。
中间的图标是圆角的,所以我们选择圆角矩形工具。
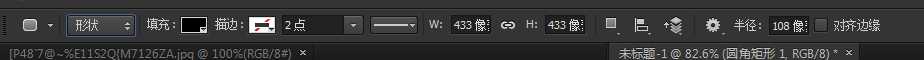
然后修改半径,半径的多少是根据你的画布的大小而定的,多试试,然后对比。
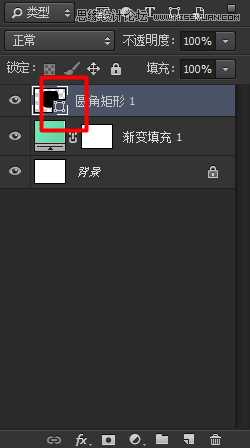
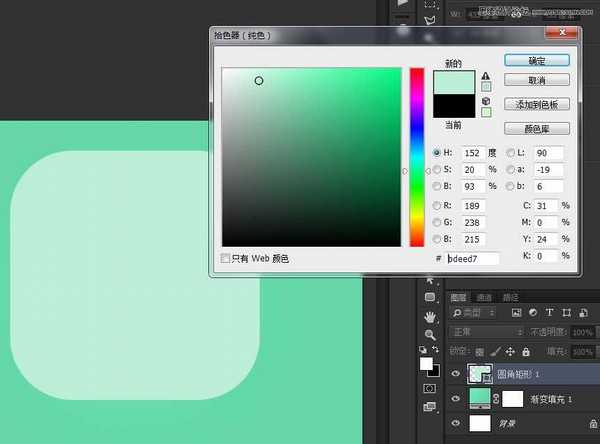
双击击缩略图右下角的东东,就会弹出个拾色器。
我们就选择个淡淡的绿色。
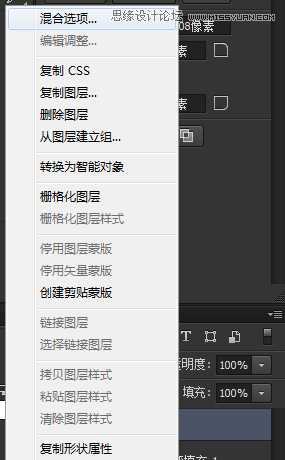
然后选择混合选项
上一页12 3 4 下一页 阅读全文
上一篇:PS排版设计技巧介绍