站长资源网页制作
IE7与web标准设计(3)
简介上文:IE7与web标准设计(2)IE历来被web标准的拥护者所诟病,而当FireFox横空出世以后,更多的网页制作者开始关注web标准设计。看着FireFox的市场占有率不停的上升,微软终于推出了IE7。但IE7是否真的能够力挽狂澜,是否真的能够得到用户的信任,是否真的能够得到网页设计者的认可呢?
上文:IE7与web标准设计(2)
IE历来被web标准的拥护者所诟病,而当FireFox横空出世以后,更多的网页制作者开始关注web标准设计。看着FireFox的市场占有率不停的上升,微软终于推出了IE7。但IE7是否真的能够力挽狂澜,是否真的能够得到用户的信任,是否真的能够得到网页设计者的认可呢?
且看《IE7的web标准之道》系列文章,和你一起见证IE7的改变!
前言
现在,最令网页设计者头痛的问题就是网页在各个浏览器中的兼容性。而兼容性差最长见的,也是最令人恐惧的便是“页面布局混乱”。常常一个页面在IE6下显示的非常完美,而到了IE7(或者FireFox)中,则惨的“不堪入目”。到底是什么让这些页面那么的“水土不服”呢?
其实,这些都是IE6酿下的恶果,IE6对web标准的支持过于不足,甚至理解的有偏差,才导致了这些页面的“脆弱”。而IE7则修正了很多的那种“IE6对css解释和渲染”的bug。这种bug有很多。今天,这里只讲其中一个,但是确是最重要的一个,很多的“十分”混乱的页面都是它造成的。可以不客气地说,它简直就像“页面布局混乱黑帮”的幕后黑手,是引起页面布局混乱的祸首之一,而且是最大的一个。 它就是潜伏在网页背后的“‘overflow:visible’IE6渲染bug”。
“不堪入目”的网页截图
如果只是简单的说“‘overflow:visible’IE6渲染bug”,你可能完全没有印象。但是看看下面的这些“不堪入目”的网页截图,便能引起你心中那无限的伤感……

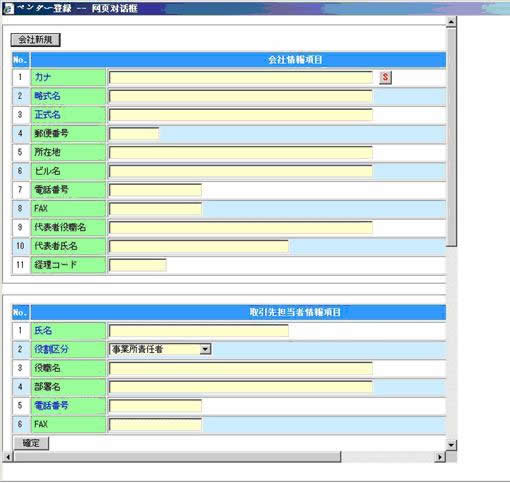
图:这是在IE6中显示的效果截图,“十分完美”

这是在IE7中显示的“不堪入目”的效果截图
上面的两张截图,是我2007年在高达软件公司的真实项目截图。可以看出,在IE7下的显示已经严重变形,虽然不影响软件的功能使用,但是已经严重的影响了用户的使用体验(没有人喜欢拖动横向滚动条)。
上一页12 3 4 5 6 7 8 下一页 阅读全文