站长资源网页制作
手把手教你做超酷的条形码效果
简介声明:这篇文章教你在web页面上实现条形码效果,体现的是利用网页制作技术综合解决问题的思路。旨在使对HTML, JavaScript,PhotoShop具有入门级水平的人巩固入门级水平。 若有问题不能及时回复,麻烦请担待,不胜感激。 高手免进。 制作条形码总共分几步? 第一步,把冰箱门儿打开&mda
声明:
-
这篇文章教你在web页面上实现条形码效果,体现的是利用网页制作技术综合解决问题的思路。旨在使对HTML, JavaScript,PhotoShop具有入门级水平的人巩固入门级水平。
若有问题不能及时回复,麻烦请担待,不胜感激。
高手免进。
制作条形码总共分几步?
第一步,把冰箱门儿打开——使用PhotoShop绘制小图片
我们需要制作出一个含有16个元素的条形码图片。
首先打开Photoshop,本篇教程中使用的是CS 简体中文 版本,仅就本教程所涉及的方面来看,操作都大同小异,只要认真阅读,应该不会遇到问题。
打开以后首先按Ctrl N,建一个 8像素 X 8像素的图片,背景选择透明,如图所示:

为了看清楚,可以把图片缩放到最大 1600%。
按一下D,再按一下X,确保前景色为白色背景色为黑色。
使用Ctrl Delele,填充背景色,黑色。
使用铅笔笔工具,参数做如下设置:

刻画线条,隔一列画一个。画成下面这种效果:

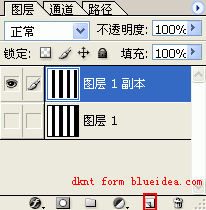
将图层1拖动到下面的新建按钮上复制一下:

选择 图层1 副本,将左边第一道白色用铅笔工具涂成黑色(可以按 X 将前景色变成黑色)。如下图所示:

上一页12 3 4 5 6 下一页 阅读全文
上一篇:优秀广告应集合哪些品质?
下一篇:设计体验:按钮上的内容